移动的电视盒子如果不续费,连桌面都进不去,趁着五一有空把系统刷了。整体上比较顺利。

注意这个盒子只有两个螺丝,盒子上已经标识,如上图左上角和右下角。盒子里面有卡扣,卸掉螺丝直接扣是很难打开的,需要用到一个硬薄片沿着上下盖子的缝隙滑动就容易打开了。我用的是左下角螺丝刀下面的那个黄色的刮板。

1、由于需要短接,所以需要把盒子拆开;

2、打开烧录工具加载刷机包(b860av2.1-20200425.img);
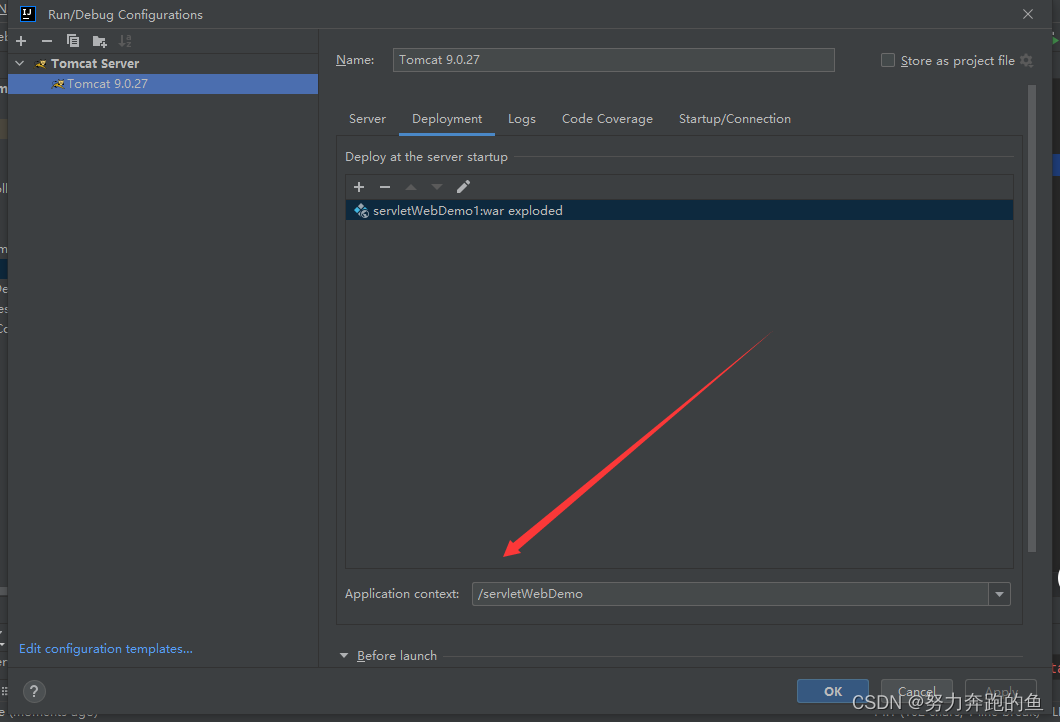
BurningTool在安装的时候会提示安装驱动(我是win11),你要同意它安装,否则可能后面连不上盒子。点击左上角的文件可以加载img后缀的刷机包(文末有下载地址)

3、准备好两头的 usb数据线,一头插电脑一头插电视盒子;
4、插好盒子电源线,先不要按下电源开关;
5、找到C125焊点,用螺丝刀短接焊点;

6、按住电源不放(10s)开机,这个时候电脑会有连接的声音,然后移开短接的螺丝刀,观察烧录工具的状态是不是已经连接上。

这一步可能要重复好几次,可能会出现连接成功一会就又断开了,这时可以拔掉数据线,拔掉电源重试几次,或者换一个usb插口试一下

7、连接成功后点击右上角的开始按钮开始刷机;
8、刷机成功之后,先点击右上角的停止按钮再拔usb数据线

它自己重试失败了3次后,最后成功了。
至此刷机结束。
刷机包下载:链接: https://pan.baidu.com/s/12W_oaxbRzdrH5B4MDUG2eg?pwd=2re9
参考教程:https://www.znds.com/jc/article/12714-1.html